フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。この連載では、学校の先生が普段使えるクリエイティブデザイン観点でのアイデアやポイントをご紹介していきます。
印刷物をすっきり見やすく読みやすくするために、レイアウトに設定するといい4つのルールを以下4回に分けてご紹介しています。
- フォント・フォントカラー・文字サイズについて
- 配色について
- グリッドについて
- 表現方法について
前回までは、「1. フォント・フォントカラー・文字サイズについて」と「2. 配色について」のルール設定を紹介しました。今回は、3回目「グリッドについて」のルール設定を紹介します。
グリッドレイアウト・整列
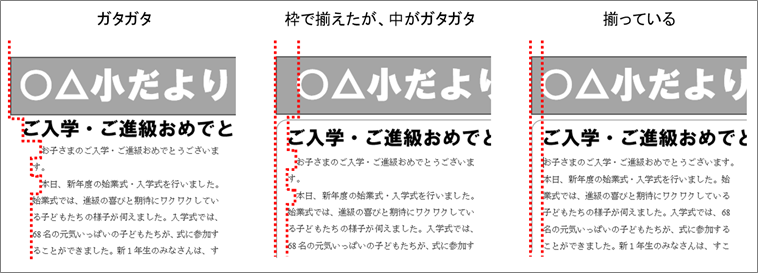
グリッドとは格子・方眼のことです。グリッドレイアウトとは、レイアウトにおいてグリッドをきちんとそろえて一つ一つの要素を配置しましょうということです。
このときの要素とは、文字だけではなく、画像やグラフなども含みます。これらの要素が揃っておらず、バラバラに配置されているものは読みにくくなってしまいます。
DTP(DeskTop Publishing)やWebデザインにおいては、最初にこのグリッドを作成してから、要素を配置していきますが、学校の配布物などでそこまでやる必要はないと思うので、要素同士がガタガタ・バラバラにならないようにきちんと整列させて配置することを意識してみてください。

編集をしている最中で、文章を書いてから、あとから背景を付け足したり、枠を付け足したりすることがあると思いますが、その際は枠を他要素と揃えるように調整しましょう。また、枠を揃えただけで、中の要素がバラバラになっているのも、見にくくしてしまうので、枠の中も意識するようにしましょう。
長文の文章だと、段落をつけて読みやすくすることがあると思いますが、それほど長文ではない場合や、段落をつけると語尾が1字だけ次の行に送られてしまって行終わりの形もガタガタになってしまう場合は、段落をつけずにまとめた方がきれいに読みやすくなります。
段落がつけた方がよい場合で、段落をつけると変なところで改行されてしまう場合は、文章の言い回しを変えたり、全角の括弧(「」、【】、<>など)や中黒点(・)などを半角にしてみたり、読点(、)を追加もしくは削除してみたりするとよいでしょう。
左揃え・右揃え・中央揃え
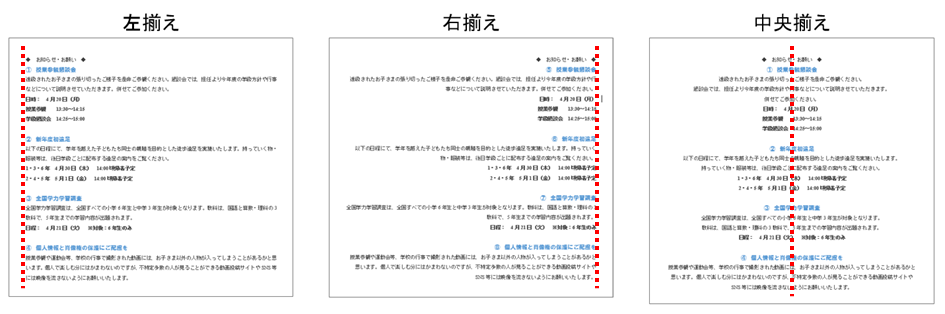
要素を整列させるときに、よく使用するのが、左揃え・右揃え・中央揃えなどですが、中央揃えはあまり推奨しません。なぜなら、中央揃えは、要素同士の中心に合わせて整列させるので、幅が同じでないものは、見た目がガタガタになってしまい、見た目的にも、見やすさ的にも良くないからです。中央揃えを使用するとしたら、表紙や要素で言ったらタイトル・大見出しくらいが無難だと思います。

ただ左揃えだけで揃えるだけだと、見出しと本文との違いを見分けづらいので、見出しと本文に段をつけて、見やすくしたりすると良いでしょう。そのときつけた段のラインを他の要素と揃えてあげると、よりきれいに読みやすくなります。

右揃えは、文章はだいたい左から右または上から下に読むので、読ませる長文には不向きですが、文末に沿える氏名や写真・イメージ図などは右揃えで揃えてあげることが一般的です。
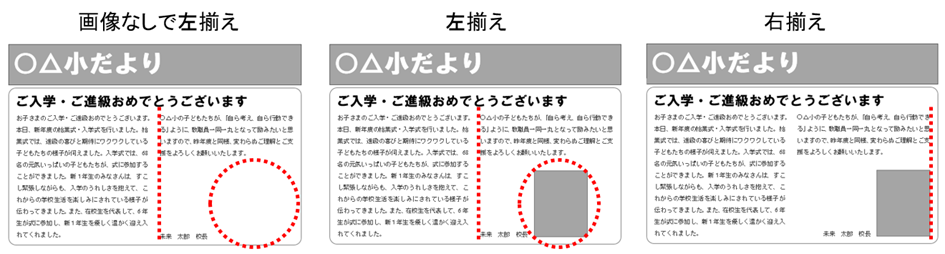
左で揃えてしまうと、画像が中途半端な位置にきたり、画像がなかったとしても、文末にスペースが空いて締まりが悪い印象があります。

画像については、文章と組み合わせて配置する場合、文章の左側に配置することを推奨します。なぜなら、右側に配置すると、文章の長さによっては、文章と画像の間がガタガタしてしまうからです。段落・改行のない文章のところに配置する場合は、右側に配置してもガタガタになる恐れはないので、右側でも問題ないかと思います。

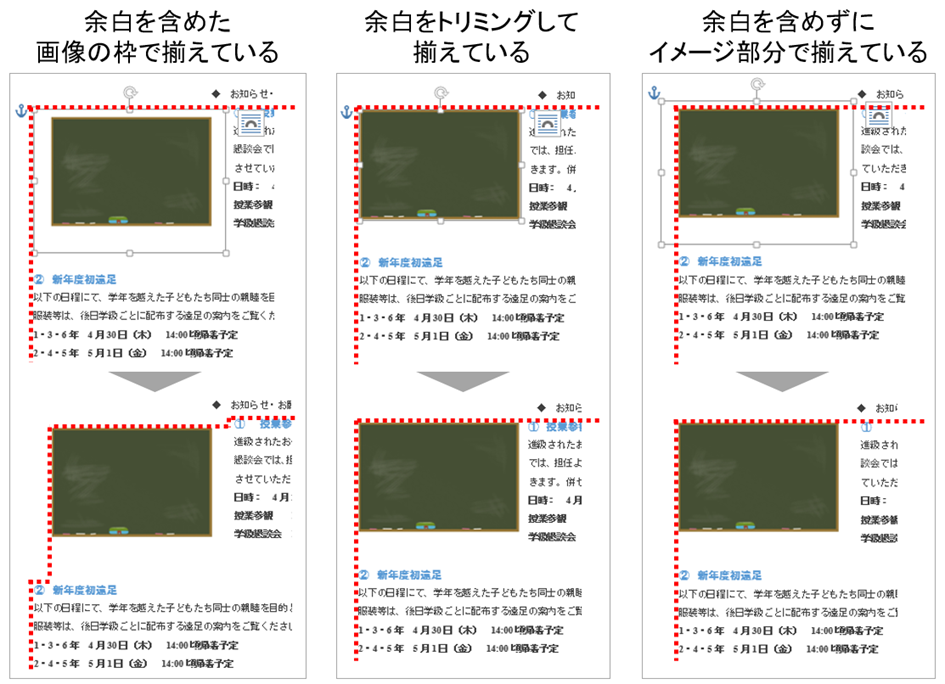
また、画像によっては、余白のある画像があったりしますが、これをそのまま選択して、整列させても、意味がありません。余白のある画像を使用する場合は、余白をトリミングして揃えるか、余白を含めずにイメージ部分だけで揃えることをオススメします。

あえて整列させない ⇒目を引く ⇒目立たせる・キャッチーにさせる
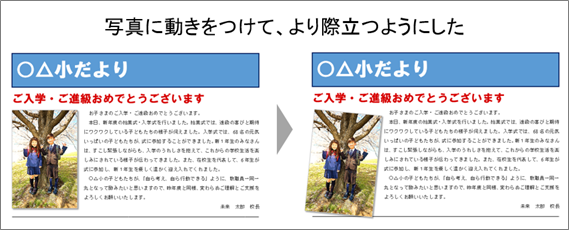
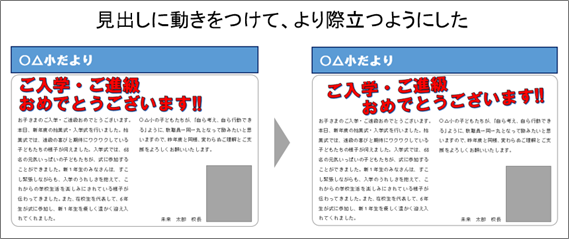
ここまで、きちんと整列させる・揃えることを紹介してきましたが、逆に揃えないことで、見出し部分やキャッチとなる画像やコピーを目立たせることができます。

上記のように、画像を斜めにする場合は、Word上で、画像の「文字列の折り返し」を「四角」にしたまますると、隣に配置されている文章がガタガタになってしまいます。そこで、画像を斜めにする前に、以下のような設定をします。
- 画像と同じサイズの四角の図形を同じ場所に作成し、その図形の「文字列の折り返し」を「四角」に設定
- 四角の図形の「図形の塗りつぶし」を「白」、「図形の枠線」を「線なし」に設定
- 四角の図形を最背面に移動させる
- 画像の「文字列の折り返し」を「前面」に変更し、任意の角度に斜めにする

文字を斜めにする場合も、画像のときと同様に、白い四角の図形を配置して、近くに配置されている文章などのレイアウトが崩れないように調整しましょう。
上記のような動きをつけたり、あえて整列させないことで、目立つようにさせるには、他の部分できちんと揃っていることが重要です。
また、これを多用すると、逆に全体的にバラバラになっている印象を与えるので、1・2ヶ所程度にしておいた方がいいでしょう。
▼読みづらい例

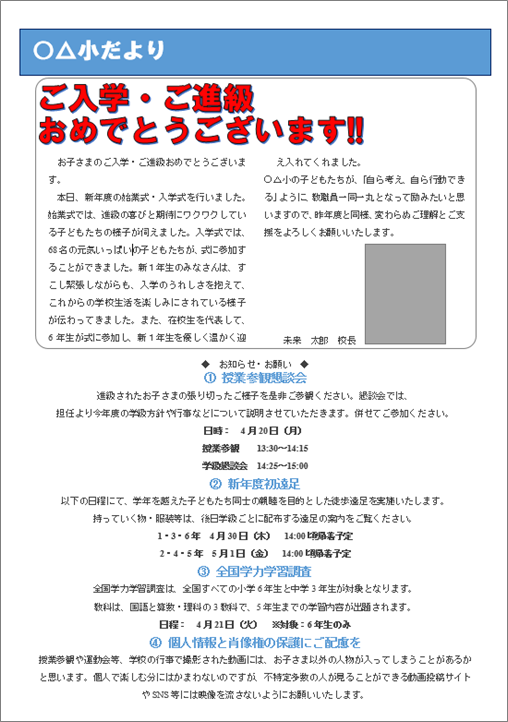
▼整列させて配置し、一部ズレを利用した例

(前田)