フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。この連載では、ICTを使ってこんな授業ができるのではないかというアイデアを紹介していきます。
今回は、プロが作るインフォグラフィックと、それと同じ情報がテキストベースでまとめられた資料とを見比べることで、デザインの効果を考えさせる授業を紹介します。
インフォグラフィックとは、情報、データ、知識などを視覚的に表現したもので、情報を簡潔に伝えたいときに用いられます。図工や美術の授業で、ポスターを作ることが多いかと思いますが、ポスターもインフォグラフィックのひとつです。
授業前準備
以下のサイトの中にある作品のひとつを選び、そこに掲載されている情報を、Wordなどで文章に書き起こします。授業中では、その文章のみの資料と、サイトにあるインフォグラフィックを比較させて、わかりやすさ・見やすさ・インパクトなどの観点から、どのような違いがあるかを考えて観てもらいます。
<分析内容例>
インフォグラフィックは、情報の受け取り手にとって価値のある情報や、受け取り手が知りたいと思っている情報を、簡潔に伝えることが目的なので、それが、デザイン要素にどう反映されているかをチェックするようにワークシートなどを用意するといいでしょう。
- 誰を対象として、どういう情報をまとめたインフォグラフィックなのかをまとめる
- パッと見で最初に目立つ部分の原因をチェックする
- 他要素と比べて、具体的にどんな差異があるか
- 差異があるほど、目立ちます。
- 文字のデザイン(大きさ、形)はどうか
- 大きいほど目立ち、よくあるフォントではないデザインされた文字や装飾があると目立ちます。
- 地色や近接する他要素との配色バランスはどうか
- メリハリがあるほど、目立ちます。メリハリは、明度対比・彩度対比・色相対比で変わります。
- 目立つ要素は、全体のどの辺にあるか
- 目立つ要素は、大抵上部の方にあります。人の目線の流れとして、上から下、左から右(文字が横組みのとき)と流れるので、多くの場合最初に目に入る情報は上部にあります。
- 他要素や情報との位置関係はどうか
- 近くに他要素や情報があると、目立ちにくくなってしまうので、余白が多めにあるかと思います。
- 文字の大きい順をチェックする
- 重要な情報・伝えたい情報ほど、文字が大きくなっているかを確認します。
- 使われているイラストや図などがどんなものがあるかチェックする
- そのイラスト・図があることで、どんな効果があるか、何がわかるかを考えまとめます。
- 全体の色味・配色と、その色がもつ色彩効果をチェックする
- 「色彩効果」でキーワード検索をすると、たくさんサイトがヒットしますが、例えば、以下サイトなどが参考になるかと思います。
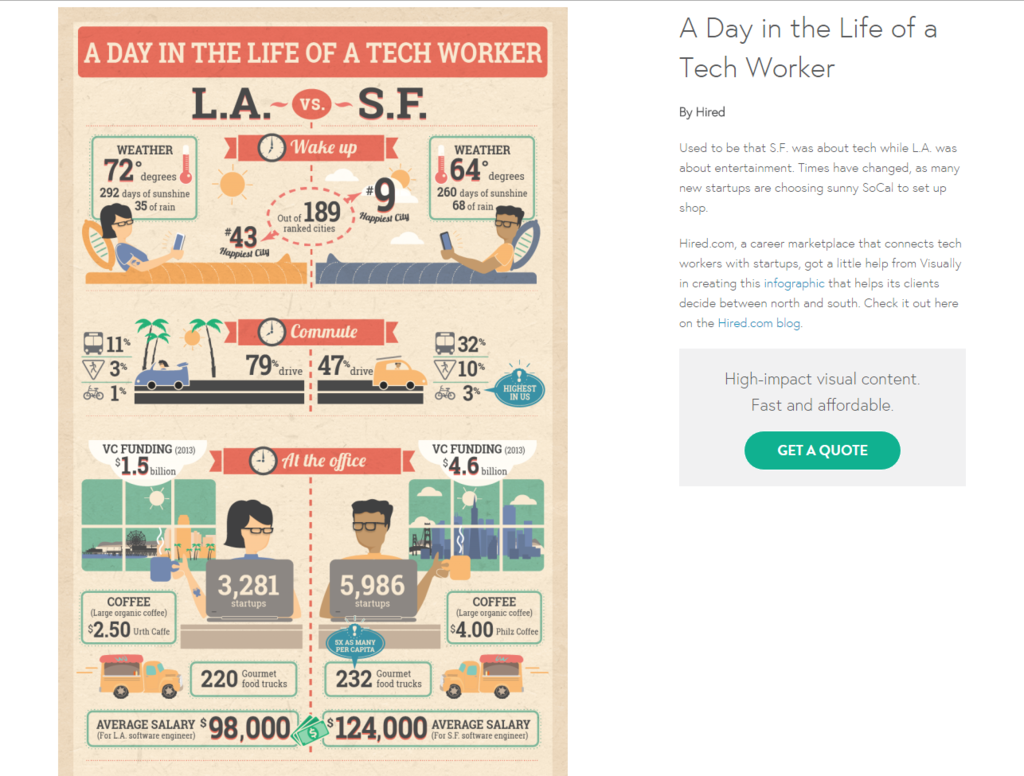
インターネットを使えば、プロが制作した作品を多く観ることができますし、海外の作品を観ることもできます。海外の作品を観ることで、どういったことが書かれているか詳細はわからなくても、イラストや図解などにより、何の情報についてまとめられたものなのかがわかったりもします。
ネット上には、作品と共に、企業自体の概要や事業内容なども掲載されているので、美術やデザインが、どういった形で社会とつながっているのかを知ることにもつながるかと思います。
infographic.jp
インフォグラフィック作成サービスの紹介サイトの中にある作品ポートフォリオのページです。
インフォグラフィック
幅広いインフォグラフィックの実績が掲載されており、実際にどこで公開されたものなのかも記載され、リンクも貼られているので、どういった使われ方をしているのかも知ることができます。作品の画像をクリックすれば、大きい画像で観ることが可能です。