フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。この連載では、ICTを使ってこんな授業ができるのではないかというアイデアを紹介していきます。
今回は、アナログで描いた絵をスキャナでデジタル化して、そこに日付の枠組みをデジタルで作成するカレンダー作りを紹介します。
日付の枠組みを印字している紙に描くということもできますが、枠内をきれいに残して描くことは難しいですし、きれいに残そうとして描くと絵の大胆さが損なわれてしまいます。また、塗り方も普通に描いたときとまったく異なってしまいます。
絵具で描いた場合には、紙がシワシワによれてしまうので、せっかくの作品が残念な感じになってしまいます。
デジタルで描くことによって、日付の枠組みの線をまっすぐに描きたいのに描けないというフラストレーションを児童生徒に感じさせることもありません。
また、アナログとデジタルのメリハリも出て、仕上がり度も増すので、児童生徒の満足度も高まるかと思います。
▼授業前準備
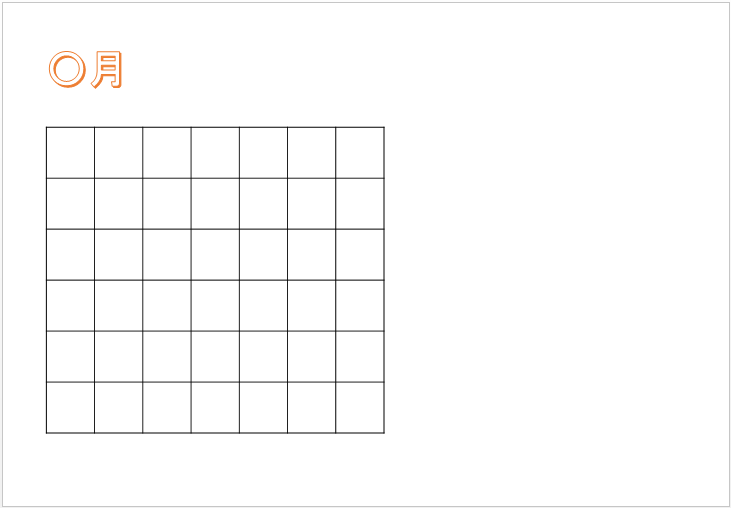
- PowerPointで新規作成をし、レイアウトを「白紙」にする。
- スライドのサイズを、プリンタで印刷でき、アナログで絵を描くのに適したサイズに指定する。
- 日付の枠組みとなる表(6行×7列)を作成し、画面の左側に配置する。
- 表の色を、塗りつぶしの色を「白」に、罫線の色を「黒」に設定する。
- 表の上に、ワードアートで「○月」と書いて配置する。
- テンプレートファイルとして利用するために、名前をつけて保存する
- 児童生徒のスキルによって、表や月名を自分たちで作成させることも可能です。

▼授業の流れ
- 児童生徒に、自分が描いた絵とコンピュータでの作業を組合せて、カレンダーを作ることを伝える。
- 12人でひとつのグループを作り、1人ひと月を担当し、グループ全員でひとつのカレンダーを作ることを伝える。
- グループ人数が半端になる場合は、2グループに所属する児童生徒がいるようになります。
- 12人が同じカレンダーをもらえるということになります。
- 作品はデジタル化するので、印刷で量産することが可能です。
- グループ分けと担当月を決めたら、A4サイズの紙に、担当月からイメージする絵を描いてもらう。
- 画面の左側に日付の枠組みを配置するので、色を塗ってもいいが、見せたい絵は描かないように注意する。
- 実際に、テンプレートのデータを見せて、どの辺に枠組みが配置されるのかを示しましょう。
- 描いた絵をスキャナで取り込む。
- PowerPointでテンプレートデータを開き、取り込んだ絵のデータを背景に挿入させる。
- ワードアートの「○月」を、担当月に書き換えさせる。
- 表のいちばん上の行に、曜日を入力させ、残りのマス目に日付を入力させる。
- 土日祝日の文字の色を変えさせる。
- 印刷して、グループの他の人が作成した月と合わせて、1年の順番通り並び替える。
- 2つ口の穴あけパンチで穴をあけ、紐を通してカレンダーにする。
時間があるとき、また作業の速い児童生徒の応用として、以下のようなアクティビティをしてもいいでしょう。
- ワードアートの色、表の色、文字の色を変えさせる。
- 祝日が、なんの日か入力させる。
- 記念日を入力させる。(学校行事、クラスにとって、自分にとって、など)
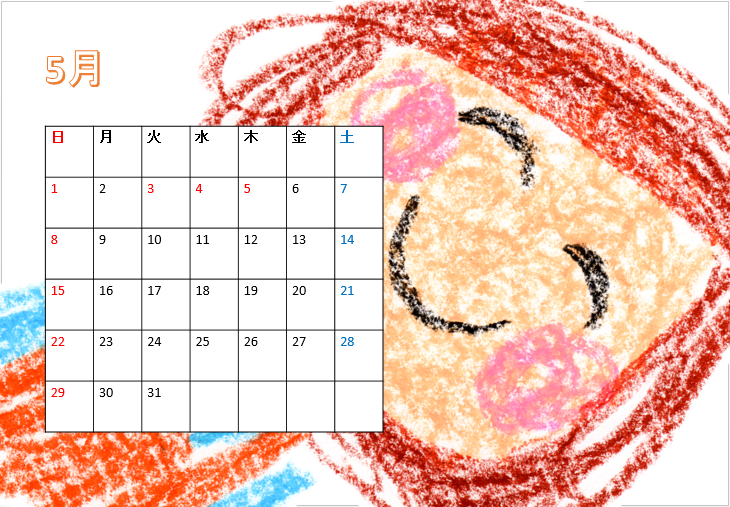
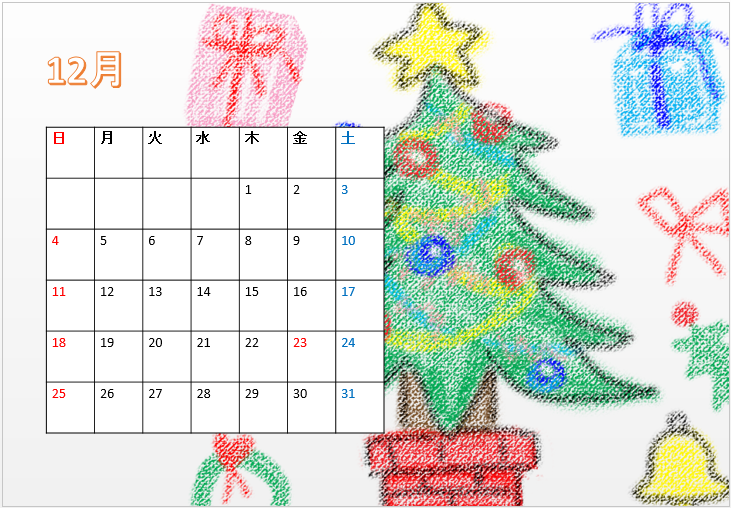
▼作品サンプル


ICTを使った授業というと、デジタルだけで作品を作るイメージが強いですが、児童生徒が描いた絵に、デジタルの要素を組み合わせた作品作りをすることも可能です。
(前田)