フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。この連載では、ICTを使ってこんな授業ができるのではないかというアイデアを紹介していきます。
今回は、美術で同じモチーフに対して、背景色が異なるだけで、モチーフのイメージや印象が変わるということを体感的に学びます。
授業前準備として、PowerPointにて説明用のスライドを作成します。ネット上に、著作権フリーの写真やイラストがあるので、それらを用いて準備することができます。
▼フリーイラスト
www.ac-illust.com
▼フリー写真
www.photo-ac.com
今回は、色のイメージとして以下のものを題材に教材サンプルを作成してみました。
- 食べものの美味しさのイメージに与える影響
- 飲み物などの寒暖・冷熱のイメージを与える影響
- 人の性格・感情・イメージに与える影響
- 危険・警告をイメージさせる色の組み合わせ
- お店の種類・イメージに与える影響
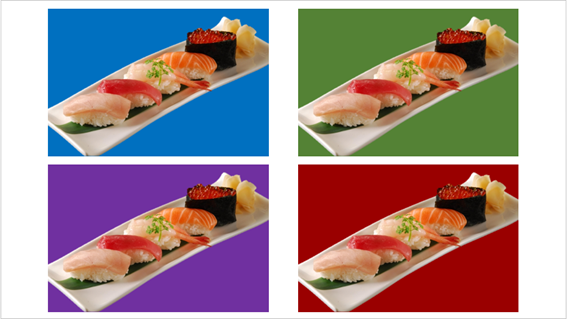
食べものの美味しさのイメージに与える影響
以下の要領で、教材を作成し、また授業で使ってみましょう。
▼教材作成の流れ
- フリー写真の背景を透明化します。
- 写真の背面に図形を配置し、色をつけます。
- 2.で作った図形をコピー&貼り付けして、図形の色を変えます。
▼授業での流れ
- どのお寿司がおいしそうでないか、または、おいしそうかを子どもたちに質問して、挙手してもらいます。
- 色のもつイメージを説明します。
- その場で、他の色に変えてみて、印象が変わる様子を見せてみてもいいかもしれません。

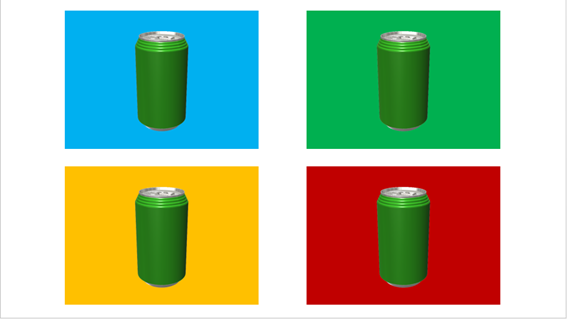
飲み物などの寒暖・冷熱のイメージを与える影響
以下の要領で、教材を作成し、また授業で使ってみましょう。
▼教材作成の流れ
- フリー写真の背景を透明化します。
- 写真の背面に図形を配置し、色をつけます。
- 2.で作った図形をコピー&貼り付けして、図形の色を変えます。
▼授業での流れ
- どのお茶の缶が冷たそうか、または、熱そうか、温かそうかを子どもたちに質問して、挙手してもらいます。
- 色のもつイメージを説明します。
- その場で、他の色に変えてみて、印象が変わる様子を見せてみてもいいかもしれません。

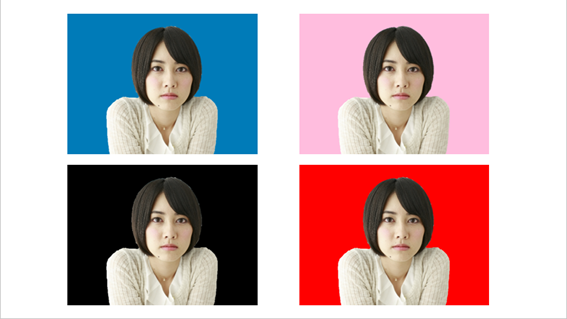
人の性格・感情・イメージに与える影響
以下の要領で、教材を作成し、また授業で使ってみましょう。
▼教材作成の流れ
- フリー写真の背景を透明化します。
- 写真の背面に図形を配置し、色をつけます。
- 2.で作った図形をコピー&貼り付けして、図形の色を変えます。
▼授業での流れ
- どの写真が、クールで冷静そうな感じがするか、落ち込んで重い悩みがありそうか、ものすごく怒っていそうか、かわいいものが好きそうか、質問してみます。
- 色のもつイメージを説明します。
- その場で、他の色に変えてみて、印象が変わる様子を見せてもいいでしょう。

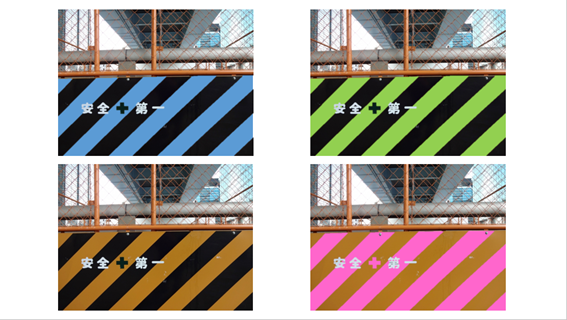
危険・警告をイメージさせる色の組み合わせ
以下の要領で、教材を作成し、また授業で使ってみましょう。
▼教材作成の流れ
- フリー写真の背景を透明化します。
- 写真の背面に図形を配置し、色をつけます。
- 2.で作った図形をコピー&貼り付けして、図形の色を変えます。
▼授業での流れ
- どれが正しい色の組み合わせか、子どもたちに質問して、挙手してもらいます。
- 正解を発表し、他に黄色と黒の組み合わせのもので、思いつくものはないか子どもたちに質問します。
- 黄色と黒のもつイメージを説明します。
- 他の色の組み合わせは、どんなイメージを受けるか子どもたちに質問します。

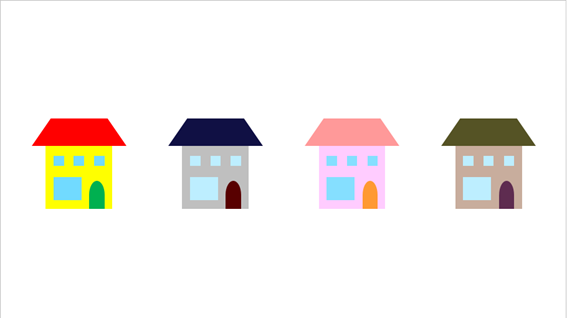
お店の種類・イメージに与える影響
以下の要領で、教材を作成し、また授業で使ってみましょう。
▼教材作成の流れ
- PowerPointの図形と色の塗りつぶしを使って、お店のイラストを作成します。
- 1.をコピペして、図形の色を変えます。
▼授業での流れ
- どのお店が、女の子向けのものが売っていそうか、おもちゃが売っていそうか、お年寄り向けのものが売っていそうか、大人向けのカッコいいものが売っていそうか質問します。
- 色のもつイメージを説明します。
- その場で、他の色に変えてみて、印象が変わる様子を見せてもいいでしょう。

さらに、同じ色の組み合わせで配色を変えたものを見せましょう。色をどこに配置するかによってもイメージが変わることを説明できます。

同様に、PowerPointの図形と色の塗りつぶしを使って、膨張色・収縮色についてや、進出色や後退色についてなども比較して見せて体感的に学ばせることができます。
上記のように、フリー素材とPowerPointを使うことで、色や色の組み合わせが与える効果を、体感的に学ぶことができる提示教材を作成することができます。
Webサイトを利用して色の組み合わせを模索する
これらを提示した後で、以下のようなwebサイトを利用して、指定したテーマに対して色の組み合わせを模索してもらうというワークを実施することも可能です。
▼coolors.co
- スペースキーを押すことで、配色が変わります。
- 維持しておきたい色があったら、その色をクリックするとロックがかかり、スペースキーを押してもロックがかかった色は変わりません。
- 左右の矢印マークのところをつかんで左右にドラッグすると、色の位置を変えることができます。
- 感覚的に配色を試すことができます。
- pdfやpng形式で、できあがった配色をエクスポートすることができます。
▼hailpixel.com
- ブラウザ上で、マウスポインタを移動させると色が変わります。
- この色がいいというところでクリックすると、その色を記憶することができ、次の色を選べるようになります。
- 感覚的に配色を試すことができます。
まとめ
今回は、フリー素材などを使って行いましたが、写真を学校の周りで見られる題材を撮影して使ったり、色使いなどを児童生徒に馴染みのあるものをベースに説明したりなど、先生方によって最後の一工夫をすることで、より授業は分かりやすくなると思います。そうした先生方の一工夫を助けるために、ICTを上手に使っていただければと思います。
「こんなことできないの?」というリクエストがあれば、ぜひコメントしていただければと思います。
(前田)