フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。
この連載では、学校の先生が普段使えるクリエイティブデザイン観点でのアイデアやポイントをご紹介していきます。
印刷物をすっきり見やすく読みやすくするために、レイアウトに設定するといい4つのルールの紹介も、今回で最後となります。これまで、以下の4つのルールについて紹介してきました。
- フォント・フォントカラー・文字サイズについて
- 配色について
- グリッドについて
- 表現方法について
これまで、「フォント・フォントカラー・文字サイズについて」「配色について」「グリッドについて」と紹介してきました。今回は最後の、「表現方法について」のルール設定を紹介します。
語尾・語調をそろえる
作文や小論文、レポートなどで、「ですます調」または「である調」のどちらかで揃えるルールがあるように、作成する印刷物内の本文はもちろん、見出しも言い回しを揃えるようにしましょう。大見出しと小見出しで揃える必要はないと思いますが、小見出しと小見出しというように同レベルの見出しについては、揃えた方がいいと思います。
これまでのルール設定の紹介からわかるように、ルールを設定せずにいろいろ使用していると、その違いが気になってしまったり、目立たせたいところが目立たなくなってしまったりします。見出しひとつとっても、さまざまな表現ができます。以下のようなフォーマットを意識して、揃えるようにしましょう。
- 「○○○について(提示)」
- 「○○○しよう!(呼びかけ・強調)」
- 「○○○しませんか?(呼びかけ・質問)」
- 「○○○(体言止め)」
- 「~~~な○○○(形容詞+体言止め)」
- 「~~~だ!○○○(倒置法)」
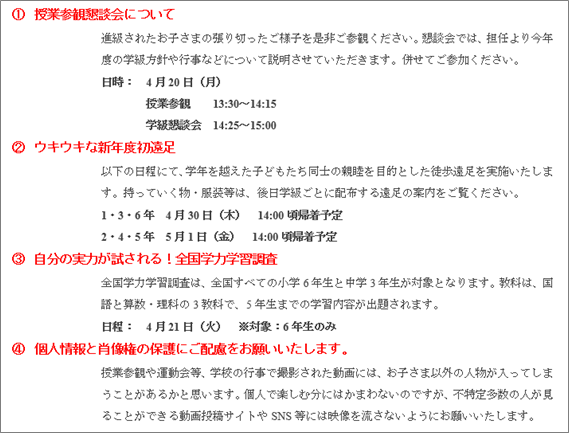
▼言い回しがバラバラの例

また、よく使われる小見出しは、「○○○について(提示)」や「○○○(体言止め)」が多いかと思いますが、短くまとめられるのであれば、テーマや行事名だけでなく、内容や特徴などを見出しに含めると、本文のリード・キャッチになるかと思います。
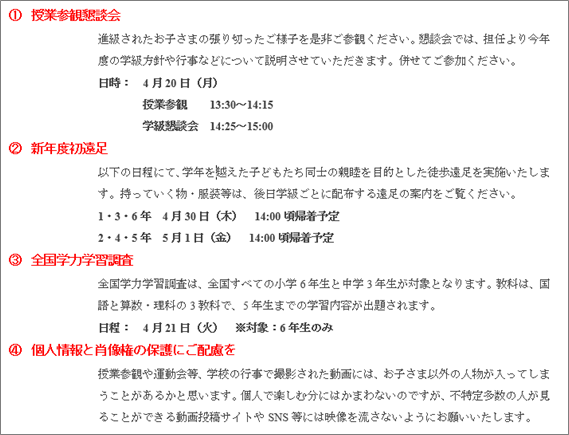
▼ただ行事名などが書かれただけの例

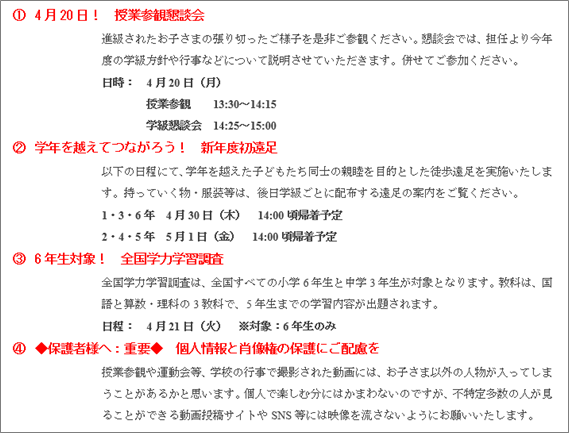
▼内容が含まれた例

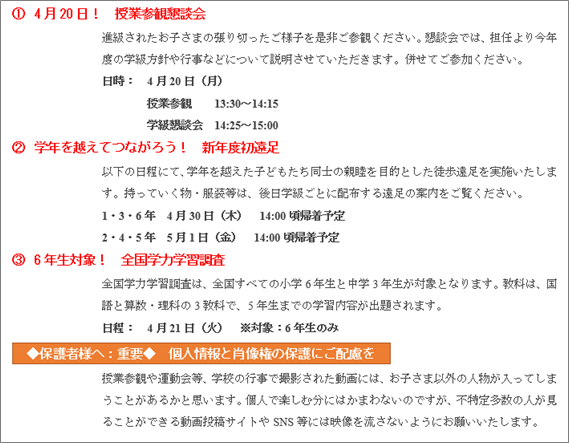
本文を全部読まなくても、小見出しで内容を示唆させることで、詳細情報に具体的に興味を持たせることができます。例えば、①の授業参観懇談会は、保護者が参加する行事なので、保護者としては日時がいちばん気になるところだと思います。そこで、小見出し自体に日程を記載して、詳細は本文を見てもらうという構成ができます。
②の遠足は、上記の行事名だけの小見出しだと通常の遠足の印象がしますが、以下のように、どういう目的の遠足なのかを記載することで、通常の遠足ではないことが小見出しを読むだけでわかります。
③の全国学力学習調査は、対象が6年生だけなので、そのことを記載すれば、他の学年の保護者にとっては、対象外の情報をわざわざ全文読まなくても済みます。
④の個人情報と肖像権については、他の①~③の行事関係とは異なる注意喚起の内容なので、言い回し自体をガラリと変えることで、異なる情報であることがわかるようにしています。
デザイン体裁をそろえる
言い回しと同様に、見た目のデザイン体裁がバラバラだと同レベルの見出しに見えなくなってしまいます。どうしても変化をつけたいという場合は、同じデザイン体裁にして色を変えるというように変化をつけるとよいでしょう。
その際に使用する色は、明度・彩度を同じくらいにして、色相で変化をつけるとよいでしょう。明度・彩度については、WordやPowerPoint上での機能を使うと確認することが可能です。
確認方法については、前々回の「配色編」にて紹介しています。
▼デザイン体裁がバラバラの例

上記は、見出し同士の体裁が異なる例ですが、見出しで使っている数字などを、本文中で内容指示のために使用することがあると思います。その際も、体裁は合わせるようにしましょう。
例えば、本文の中で、「③の全国学力学習調査についてですが~~~」という文章があったとすれば、「3の全国学力学習調査に~~~」や「(3)の全国学力学習調査に~~~」などのように数字は合っているけども、数字自体の体裁が異なると、同じものを指しているのか、別物なのかという余計な思考を働かせてしまいます。
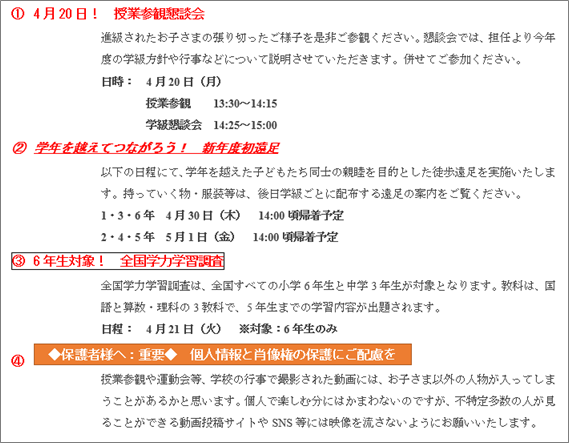
▼4つ目の見出しだけ意図的に体裁を変えた例
意図的に体裁を変えることで、情報の属性が違うのだということを伝えることができます。最後の4つ目の見出しから番号を外すことで、この情報は、上記とは違うのだということを認識してもらえます。

横組み・縦組みの扱いを定める
文字組みの方向として、横組みと縦組みがありますが、新聞・雑誌・チラシなどでは、両方混在したものが多くあります。混在したレイアウトは、横組みだけまたは縦組みだけで組んだものより動きがあり、レイアウトが単調にならないというメリットがありますが、そもそも横組みと縦組みは、文字を読む目線の動きが異なるので、計算して組まないと、動きはあるけど、なんだか読みにくい資料になってしまいます。
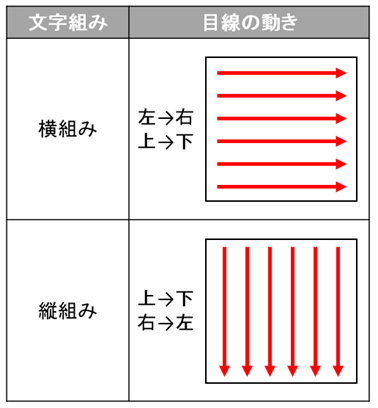
横組みと縦組みの目線の動きは、以下のように違います。

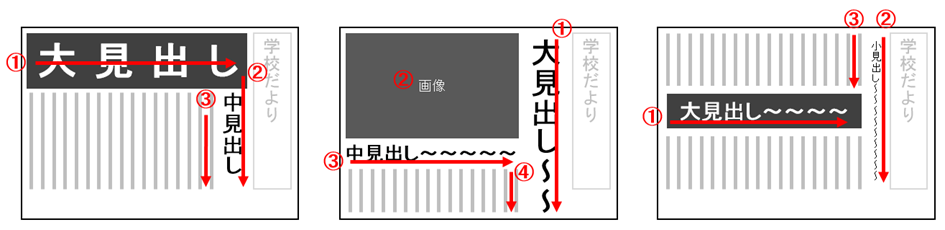
この目線の流れを利用して文章や画像を配置することで、以下の例のように、読んでほしい順番に目線をコントロールすることができます(数字は、目線の流れの順番)。

読みにくくなってしまうのであれば、あえて横組みと縦組みを混在させる必要はないかと思いますが、もし混在させる資料を作成する場合は、上記のように、目線の流れを考えて配置するようにしましょう。
また、画像にキャプションを付ける際は、本文が縦組みの場合でも横組みで配置されることが多いので、横組みで統一させた方がいいかと思います。
(前田)