フューチャーインスティテュートの前田です。美大卒の教育コンサルタントです。この連載では、ICTを使ってこんな授業ができるのではないかというアイデアを紹介していきます。
今回は前編に続いて、PowerPointを使って、色の三属性である色相・明度・彩度のそれぞれの色の対比によって、色の見え方が変わることを体験的に学ぶ事例を紹介します。
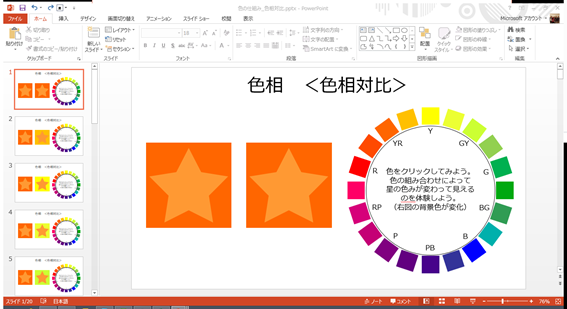
色相
授業前準備として、PowerPointにて説明用のスライドを作成しましょう。スライドショーモードにして、右側の色相環の色をクリックすると、2枚並んだ図の右側の色が変わります。
選択肢の色の数だけページを作ってから、色相環にハイパーリンクを設定して、クリックした色のページが表示されるようにしています。こうすることで、どのボタンを押しても色が表示されるようにできます。

提示教材として活用して、いろいろな色相を見せながら説明をしていくことで、色相についての知識だけでなく、感覚としてどう見えるかを説明していくことができます。
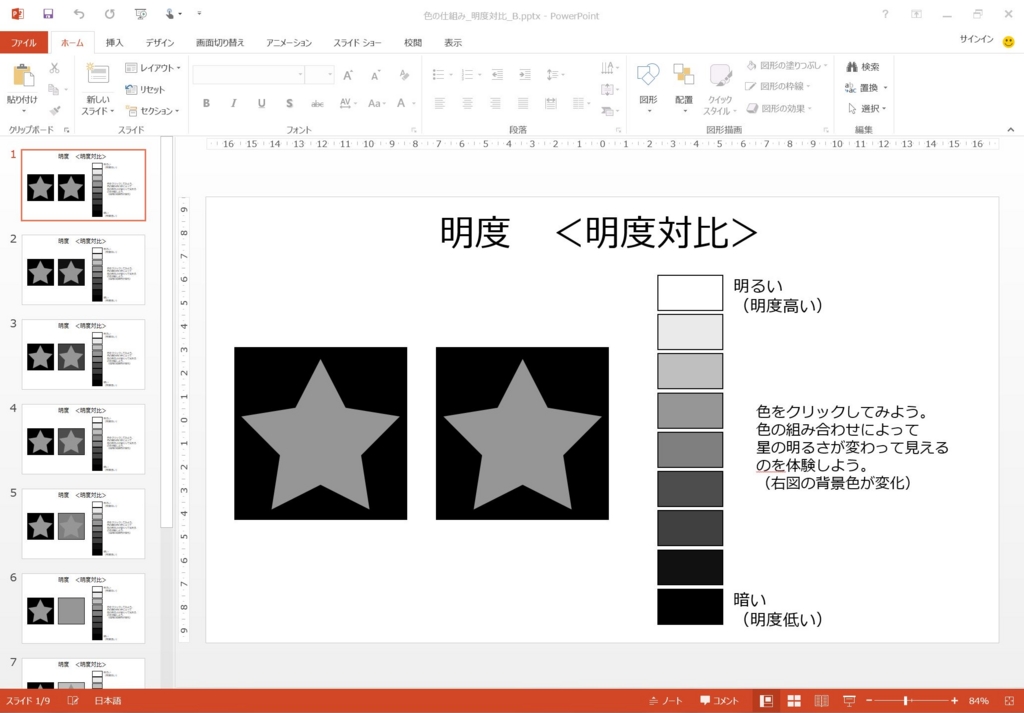
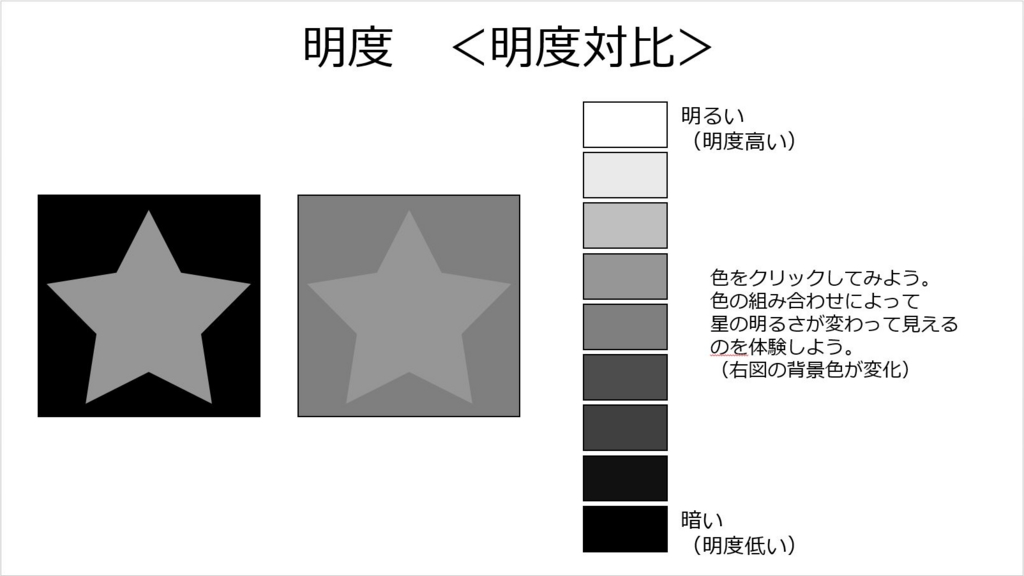
明度
色相対比の教材だけでなく、明度や彩度についても、同じように作成することが可能です。

スライドショーモードにして、右側の色をクリックすると、2枚並んだ図の右側の色が変わります。灰色の星がどのように見えるのかを比べることができます。

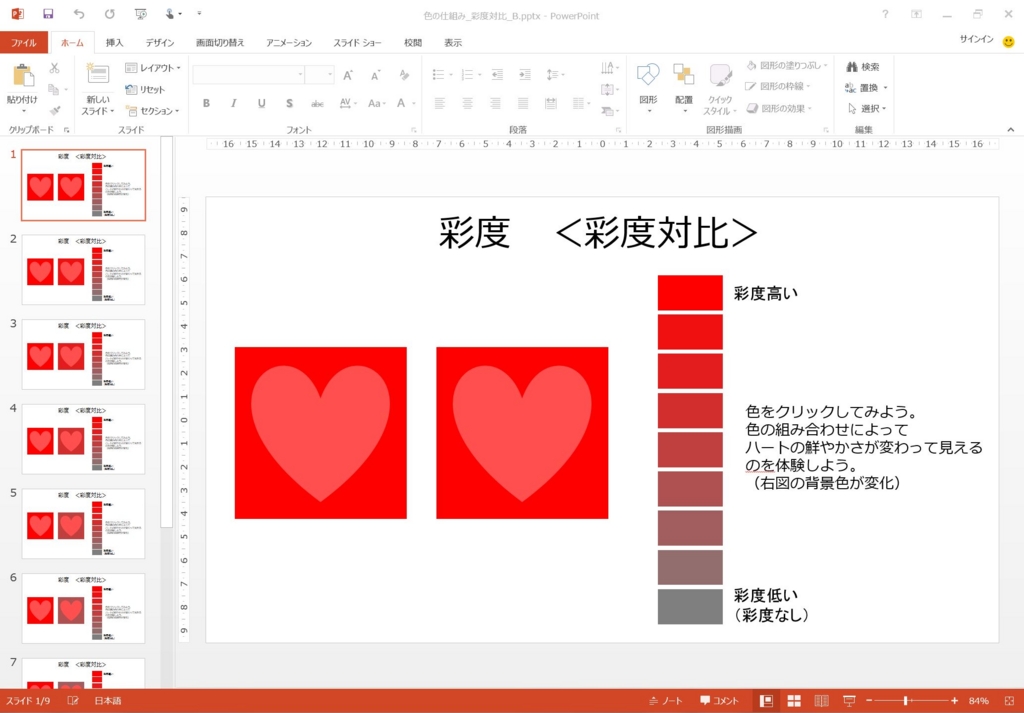
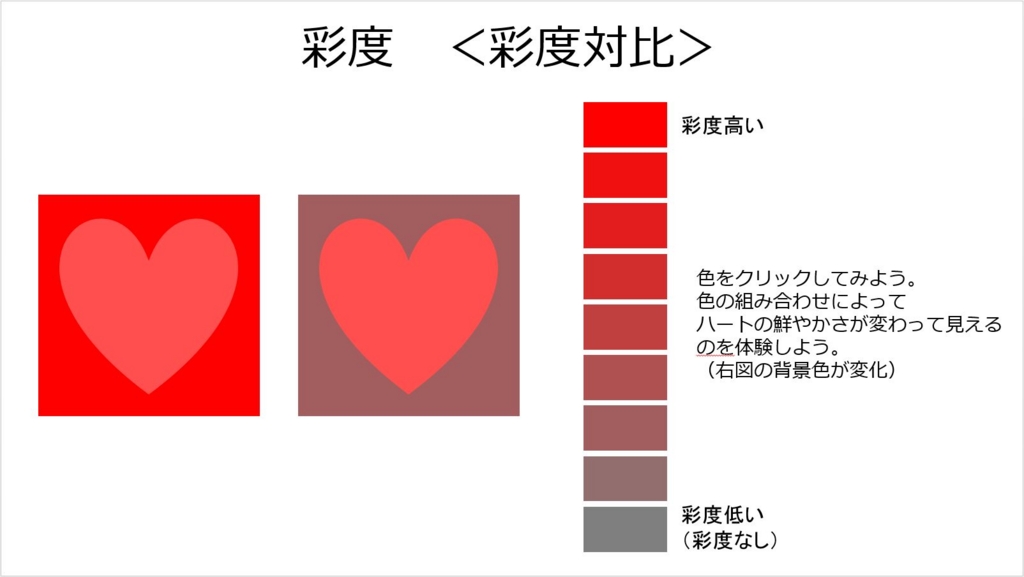
彩度
同様に、彩度を対比する教材も作ることができます。

スライドショーモードにして、右側の色をクリックすると、2枚並んだ図の右側の色が変わります。灰色のハートがどのように見えるのかを比べることができます。

教材と学習目標の関係
ここで紹介している教材は、以下の学習目標に重点を置いて設計しています。
- 色の組み合わせによって色の見え方が変わることを説明できる
- 色相が近いものは、目立たなく、色相が遠い・補色のものほど目立つ
- 明度が近いものは目立たなく、明度が遠いものほど目立つ
- 彩度が近いものは目立たなく、彩度が遠いものほど目立つ
こうしたことを「ああ、本当だ!」と納得してもらうためには、いくつもの色の組み合わせを見たり、自分で色を組み合わせてみたりすることが重要です。そのためには、効率的に色をたくさん扱えなければならず、その部分にICTを使うという設計です。
この部分についての目的を達成することができたら、その後で、絵の具を使って色を実際に作って画用紙に向かってもらっても、もちろんかまいません。導入がICTだったから制作もICTで…というふうに縛られる必要もありませんので、導入だけプロジェクタを使って色をたくさん見せて、色の三属性(色相、明度、彩度)について理解してもらったら、その後はアナログで制作に入る、というふうにデジタルとアナログの学習を組み合わせてみてもよいかと思います。
(前田)