この連載では、学校の先生が普段使えるクリエイティブデザイン観点でのアイデアやポイントをご紹介させていただきます。
今回紹介するのは、ひき算のデザインを活用して、情報が伝わりやすくなる方法を紹介します。
ゴチャゴチャしていると感じたら、「引き算」!
賑やかで華やかな感じはあるけど、なんだかパッと見、「どこを見たらいいのかわかりにくい」「読みにくい」「なにを言いたいのかがわかりにくい」という状態のときは、デザインの「引き算」をするようにしましょう。今回は、優先順位を整理し、見せたい箇所を減らすことを紹介します。
見せたい箇所(目立たせる情報の優先順位)を整理して、減らす
資料などの読み物を作っていると、「全部読んでもらいたい!」「全部大事!」と言いたくなるものですが、それをデザインに当てはめて、すべての情報を同じように目立たせようとすると、ゴチャゴチャとした散漫な状態になってしまいます。
情報に優先順位をつけて、どこから読んでいけばいいのか、最低限どこを抑えておけばいいのかを整理して、目立たせる箇所を絞りましょう。
本文を読んでもらいたいという思いから、本文のフォントサイズを大きくしすぎて、余白や行間がなくなり、読みづらくなってしまうパターンが多いですが、文字が大きければ、本文を読むというものではありません。
それよりも、本文が読みたくなるようなキャッチコピーやリードをつけたり、本文が読みやすくなるように余白や行間をつけたり、読みやすいフォントにしたり、1行あたりの文字数を調整したりする方が効果があると思います。
- 優先順位のつけ方としては、重要度や緊急度などを考慮してつけます。
- 優先順位は、情報の階層ごとにつけましょう。
- 話題ごとの情報の優先順位(例えば、以下のような話題の情報に優先順位をつけて、最初に目を通してほしい話題は何かを明確にしておきます。)
- 当月の活動報告
- 来月の行事予定
- 保護者への連絡事項
- 各話題の中での情報の優先順位(例えば、保護者への連絡事項で、以下のような連絡がある場合にそれぞれに優先順位をつけます。)
- 〇×小祭について
- バザーについて
- 歯磨き指導について
- 話題ごとの情報の優先順位(例えば、以下のような話題の情報に優先順位をつけて、最初に目を通してほしい話題は何かを明確にしておきます。)
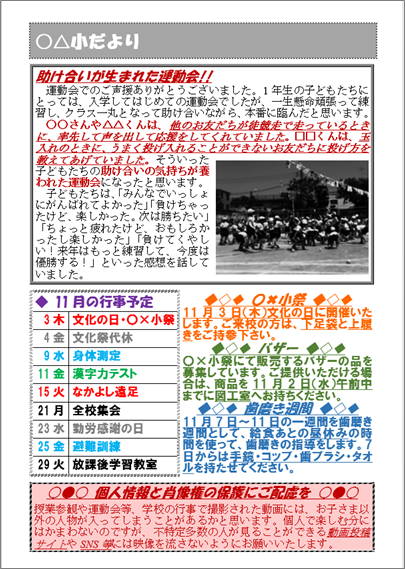
▼優先順位をつけずに、ほとんどの情報を目立たせようとしたもの

上の学級通信は、すべての情報を目立たせようとしたがために、メリハリがなく、どこから読んだらいいのかがわからず、視線が定まらず、読みにくいものになってしまっています。
本文もきちんと読んでもらいたいという想いから、本文の文字のサイズが大きくなって見出しが目立たなくなってしまったり、さまざまなところに色をつけすぎて、重要な情報が何かわからなくなってしまっています。
▼優先順位をつけて、目立たせる情報を整理したもの

上図では、まず優先順位として、「見出し>本文」を全話題共通とし、最初に「運動会の見出しと写真」へ目がいくように各見出しにも差をつけました。
本文の中でもより重要な情報については、太字にして、重要ではない情報と差をつけて、読みやすくしました。また本文に色をつけると見出しとの差がわかりにくくなるので、ここでは本文はすべてモノクロで統一させました。
すべての情報を読んでもらうために、すべての情報を目立たせるのではなく、情報に優先順位をつけて、読む順番(視線の流れ)を整理することで読みやすくなります。
次回は、引き算のデザインのうち、「装飾を減らす」について紹介します。
(前田)